时间总是在不经意间告诉我们生活的真谛,比如说不要随便立 Flag……
回头一看,上一篇文章又是暑假的时候了。鸽了这么久,原因主要还是不知道写些什么。不过最近我在学习用 Inkscape 画矢量图,临摹了大佬的几幅作品之后,感觉还是挺好玩的。于是今天决定出一个用 Inkscape 画魔法师的教程,这也算是前面文章的后续吧。
准备工作
既然是要绘制矢量图,首先要做的就是要安装工具软件了。正如之前在前面的文章中所说的,我们可以使用 Inkscape 或者 Adobe Illustrator。在我们的教程中,使用两者并没有什么太大的区别,因为在绘制过程中,我们用到的几乎全是基本的几何形状。鉴于 Inkscape 是一款跨平台的优秀的开源软件,这里我们就使用 Inkscape 了。
在 Windows 下和在 Ubuntu 下安装 Inkscape 都是非常简单的,安装的步骤我就不介绍了,让我们直接开始画画吧。
绘制头部
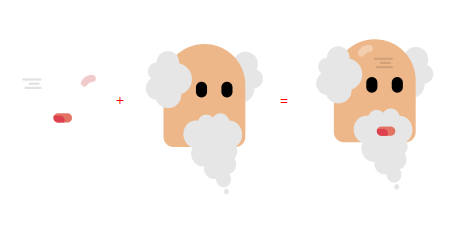
首先让我们来绘制魔法师的头部。
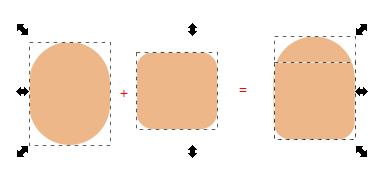
在画布上绘制两个圆角矩形,颜色为 #edb789。设置合适的圆角之后,使用菜单中的“路径-并集”将两个矩形合并在一起。我们把这个新形状作为我们魔法师的头部。

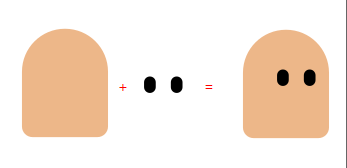
接下来我们同样绘制两个较小的圆角矩形,颜色为黑色,按下 Ctrl + G 把它们组合在一起作为魔法师的眼睛。

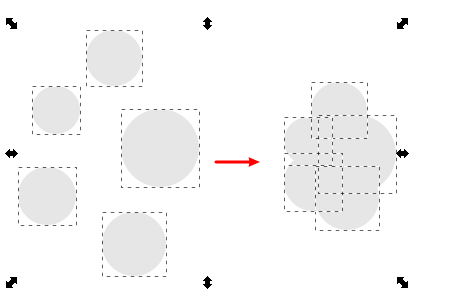
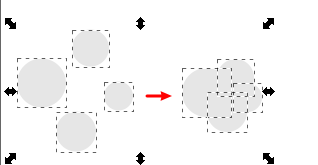
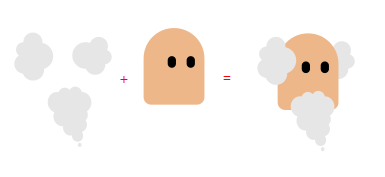
由于我们的魔法师年事已高,因此我们需要为魔法师加上花白的头发和胡子。头发和胡子虽然看起来比较复杂,但实际上只是由几个大小不一的圆(#e6e6e6),加上菜单中的“路径-并集”组合而成的。



像上面那样绘制完成之后,我们就可以为魔法师的头部加上毛发了。简单地把毛发拖动到合适的位置,调整图层的上下顺序即可。到这一步为止,魔法师的头部已经基本完成了,不过我们还有一些细节需要添加。

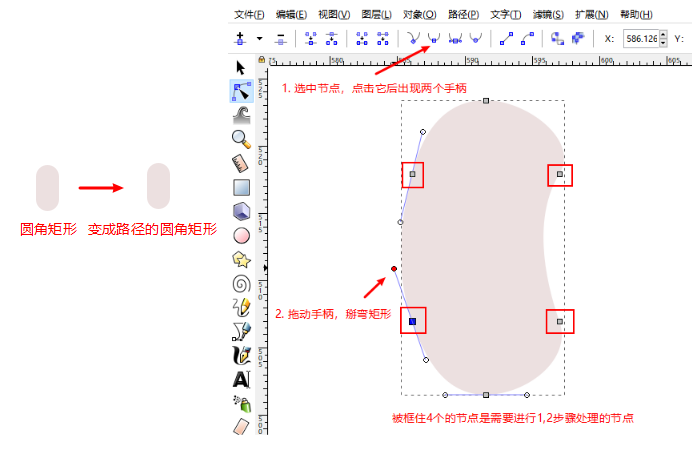
虽然我们的魔法师有头发,不过很遗憾,魔法师他老人家秃顶有点严重,因此我们需要为他的头部加上反光。反光效果仍然是通过一个圆角矩形来制作的,不过我们在绘制圆角矩形之后,还需要使用菜单中的“路径-对象转化为路径”的功能,把圆角矩形转化为路径。转化为路径之后,我们按下 F2 使用“节点编辑工具”来拖动锚点,把矩形掰弯。如下:

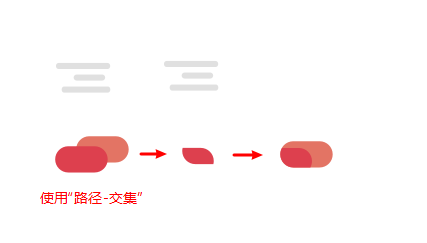
另外,我们还需要为魔法师加上抬头纹和嘴。仍然是使用圆角矩形来绘制。需要注意的是,嘴里的舌头我们使用菜单中的“路径-交集”的功能来制作。

最后我们把“头部的反光”、“抬头纹”和“嘴”这三个细节放在合适的位置,再调整图层顺序就可以了,效果如下图。至此,魔法师的头部绘制完成。

绘制躯干
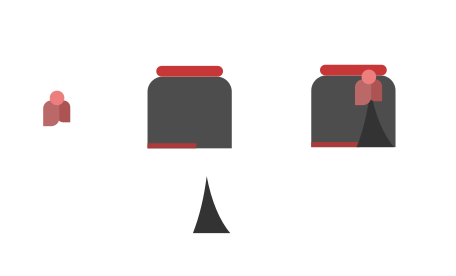
魔法师的头部绘制完成之后我们就可以来绘制魔法师的躯干了。从下图可以看到,我们可以将躯干拆解为三部分,分别是绳结、斗篷主体和斗篷阴影。

我们先来画绳结,绳结也是由基本几何图形组合而成。我们需要一个圆形作为绳结头,另外还需要一个圆角矩形和三个小矩形使用“路径-并集”合成绳结带。将绳结带复制一份,翻转即可得到绳结带的另一半。最后组合即可。


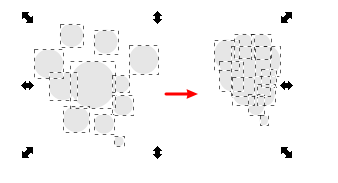
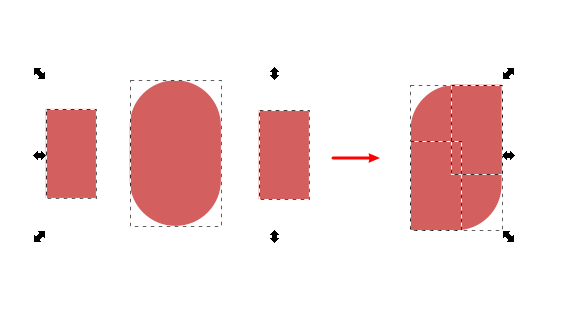
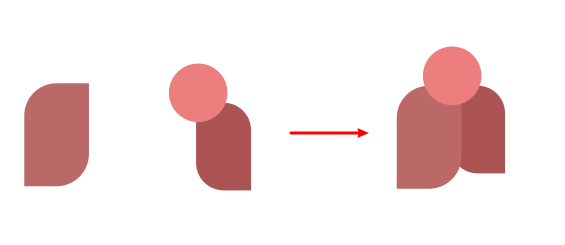
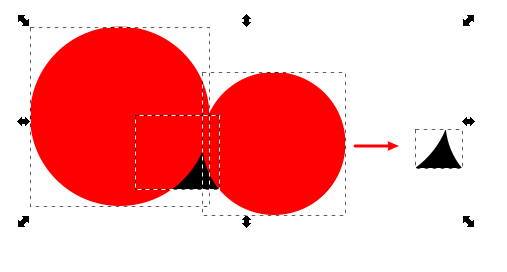
接下来就是斗篷部分。斗篷的主体是由两个圆角矩形和一个矩形拼接而成,很简单,不再赘述。斗篷的阴影部分我们可以看到它不是任何基本图形,不过,它仍然是由基本图形处理得到的。我们只需要使用两个圆形和一个矩形,就可以通过菜单中的“路径-差集”功能得到斗篷阴影。如下:

按上面的方法得到的斗篷阴影如果觉得比例不合适,可以适当缩放一下。这样,我们将组成躯干的三个部分都绘制完成了,之后拼接这三个部分并调整图层顺序即可。
绘制其余部分
经过上面的两步之后,魔法师就基本绘制完成了。剩下的我们还需要绘制的就只有魔法师的腿、魔杖和闪光部分了。魔法师的腿是圆角矩形和普通矩形取差集得到的,很简单。闪光部分则是由几个大小不一的圆层叠而成,也很简单。下面我们主要关注魔杖的绘制。
魔杖也可以被拆解为三个部分,即魔石、主体和顶部装饰。

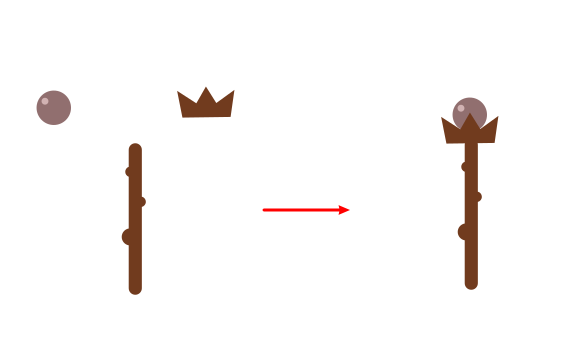
魔杖的魔石是由一大一小两个圆组合而成。魔杖的主体则是由一个圆角矩形和三个圆形组合而成。这两部分都很简单,使用的也是前面用过的技巧,因此就不再赘述了。我们重点看看顶部的装饰是如何绘制的。
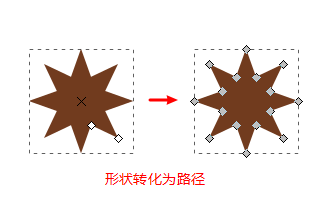
其实顶部装饰的绘制也很简单,需要用到“创建星型或多边形”工具,快捷键为 *。我们使用“创建星型或多边形”工具创建一个八角星,然后使用菜单中的“路径-对象转化成路径”功能,把八角星转化为路径。

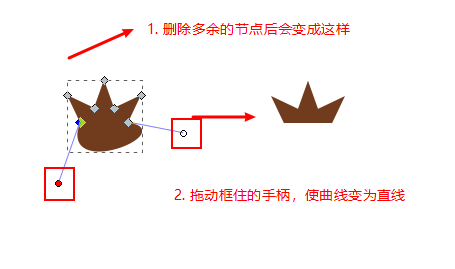
得到路径之后,我们要删除路径上多余的点,只留下八角星的三个角。按下 F2 使用“通过节点编辑路径”工具,选择想要删除的节点,按住 delete 键即可删除多余的节点。最后拖动节点的手柄,让曲线变成直线即可。如下:

这样魔杖的三个部分也绘制完成了,剩下了只需要调整位置和图层顺序就可以完成魔杖了。
收尾
至此,我们已经完成了魔法师绘制的所有内容,剩下的只需要为魔法闪光加上动画效果就可以了。关于动画效果的添加可以参考前面文章提供的资料,这里我就不继续讲解了。下面是作品的源码和效果,动画效果的添加可以在 HTML 内嵌的 SVG 源码中看见。
See the Pen simple-wizard by bubble-Q (@bubble-Q) on CodePen.
上面就是所有的内容了,不知道下一篇文章会是什么时候了,溜了溜了~